Dans cet article:
- Comment accéder au code source (HTML) de votre lettre
- Problème dans l'affichage suite à l'insertion de code HTML
- Problème dans l’affichage suite à l’utilisation d’une feuille de style (CSS)
- Besoin d'aide ?
Accéder au code source (HTML) de votre lettre
Le code HTML complet d'un modèle est seulement disponible en mode Code HTML. Ce mode vous permet d’avoir le plein contrôle sur la création de votre modèle en HTML, mais cet éditeur est plus complexe et nécessite des connaissances avancées en HTML. Les modèles et envois créés dans le mode Code HTML ont l’icône suivante à droite de leur nom : ![]()
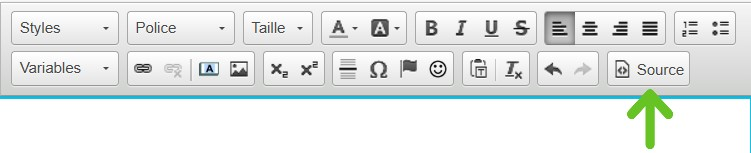
Pour accéder au code HTML de votre lettre à partir de l'éditeur de modèle, vous devez simplement cliquer sur le bouton Source en haut à gauche de la barre d’outils.

Une fois terminée l'édition de votre code HTML, vous n'avez qu'à cliquer sur Source de nouveau pour revenir à l'aperçu de votre modèle.
Problème dans l’affichage suite à l’insertion de code HTML
Les logiciels courriel (Outlook, Gmail, etc.) sont très capricieux dans l’interprétation du code HTML et la balise <div> n’est pas bien supportée par la plupart d’entre eux. Nous recommandons de faire l’intégration en utilisant des tableaux plutôt que d’utiliser les balises <div>. Les tableaux offrent plus de stabilité dans la mise en page du courriel.
Problème dans l’affichage suite à l’utilisation d’une feuille de style (CSS)
Les logiciels courriel (Outlook, Gmail, etc.) sont très capricieux dans l’interprétation du code HTML et ceci en est un autre exemple. Les feuilles de styles (CSS) et la balise "style" ne sont pas supportées par tous les logiciels courriel. La solution la plus fiable est de mettre le CSS directement sur les éléments désirés en utilisant l’attribut style (ex : <p style= "padding-right : 10px; ">mon texte</p>).
Vous pouvez tout de même utiliser la balise style (et les media queries) pour, entre autres, rendre vos courriels compatibles sur mobile. Le support de cette balise sur mobile est assez élevé.